The Demographic and Health Surveys (DHS) Program has collected, analyzed, and disseminated accurate and representative data on population, health, HIV, and nutrition through more than 400 surveys in over 90 countries.
A mother and daughters in Jimma Ethiopia work with coffee beans after their house has received Indoor Residual Spraying (IRS) to reduce malaria transmission. Photo Credit: AIRS Ethiopia PMI
Explore by Country
Search by Survey CharacteristicsFeatured Tool
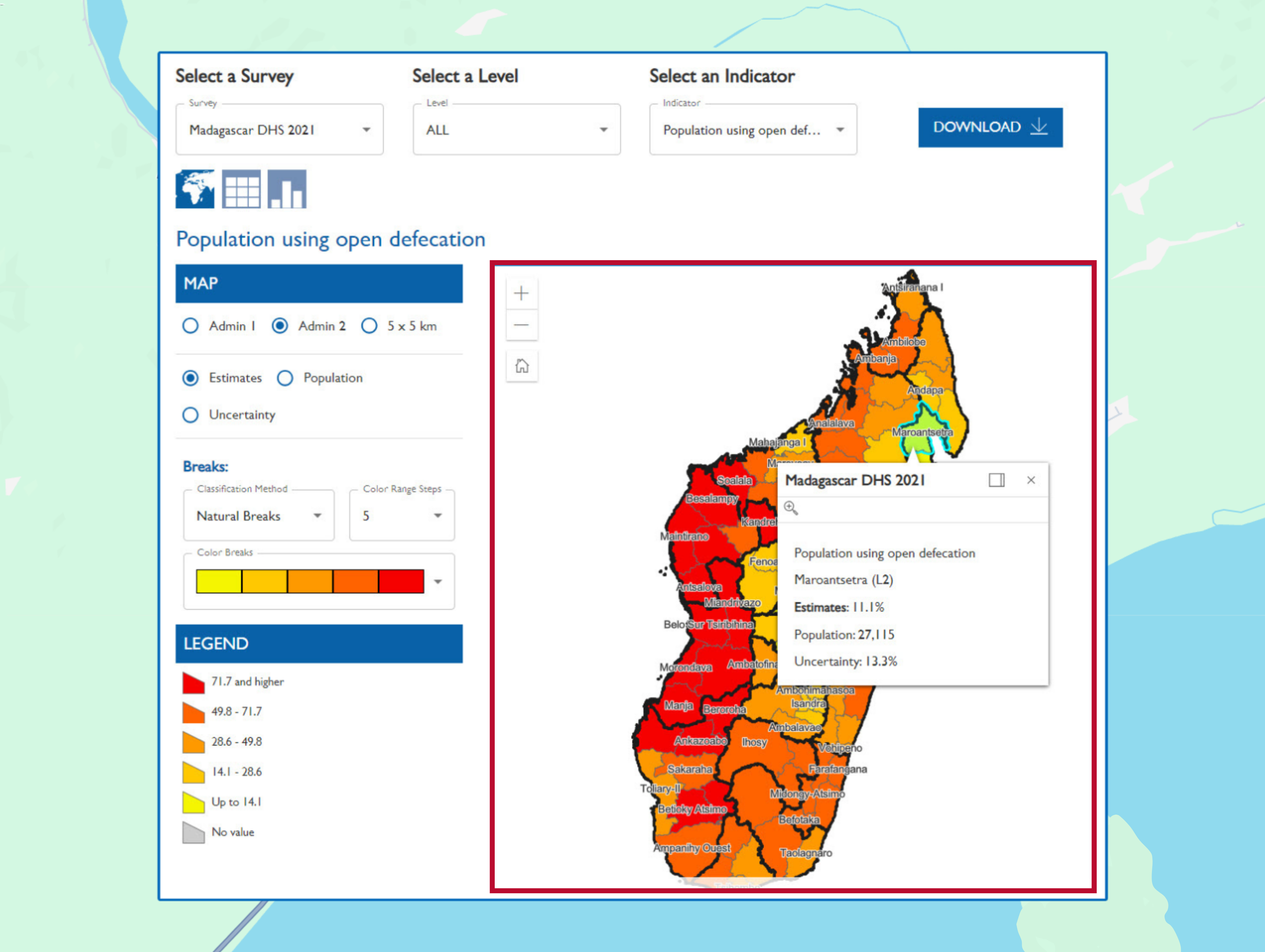
New Water, Sanitation, & Hygiene Data
Visualize key indicator estimates at different geographic levels with the Local Data Mapping Tool. Download modeled Admin 2 estimates from Demographic and Health Surveys without registration.
Explore DataTools & Resources
- All
- Featured
- Analysis
- Learning
 STATcompiler The DHS Program STATcompiler allows users to make custom tables based on thousands of demographic and health indicators The DHS Program Application Programming Interface (API) provides software developers access to aggregated indicator data from The Demographic and Health Surveys (DHS) Program.
STATcompiler The DHS Program STATcompiler allows users to make custom tables based on thousands of demographic and health indicators The DHS Program Application Programming Interface (API) provides software developers access to aggregated indicator data from The Demographic and Health Surveys (DHS) Program. DHS Mobile The DHS Program mobile app provides the major indicators for surveys - Demographic and Health Survey, AIDS Indicator Survey, and Malaria Indicator Survey - at your fingertips.
DHS Mobile The DHS Program mobile app provides the major indicators for surveys - Demographic and Health Survey, AIDS Indicator Survey, and Malaria Indicator Survey - at your fingertips. DHS API The DHS Program Application Programming Interface (API) provides software developers access to aggregated indicator data from The Demographic and Health Surveys (DHS) Program.
DHS API The DHS Program Application Programming Interface (API) provides software developers access to aggregated indicator data from The Demographic and Health Surveys (DHS) Program. Spatial Data The Spatial Data Repository provides geographically-linked health and demographic data from The DHS Program and the U.S. Census Bureau for mapping in a geographic information system (GIS).
Spatial Data The Spatial Data Repository provides geographically-linked health and demographic data from The DHS Program and the U.S. Census Bureau for mapping in a geographic information system (GIS). Download Datasets The DHS Program is authorized to distribute, at no cost, unrestricted survey data files for legitimate academic research.
Download Datasets The DHS Program is authorized to distribute, at no cost, unrestricted survey data files for legitimate academic research. DHS User Forum Discussions regarding The DHS Program data and results
DHS User Forum Discussions regarding The DHS Program data and results GitHub Access code developed by The DHS Program for your use!
GitHub Access code developed by The DHS Program for your use! DHS Blog Keep up to date with news from The DHS Program.
DHS Blog Keep up to date with news from The DHS Program. eLearning and Workshops The DHS Program’s Learning Hub provides DHS data users worldwide with online learning resources to support capacity strengthening activities. Specifically, it is designed for survey implementing organizations and members of the public who are participating in DHS workshops and online courses.
eLearning and Workshops The DHS Program’s Learning Hub provides DHS data users worldwide with online learning resources to support capacity strengthening activities. Specifically, it is designed for survey implementing organizations and members of the public who are participating in DHS workshops and online courses. YouTube TutorialsVideos that provide detailed explanation to teach viewers to complete a variety of DHS-related tasks.
YouTube TutorialsVideos that provide detailed explanation to teach viewers to complete a variety of DHS-related tasks.
- Looking for Help?
- Using Datasets for Analysis
- Guide to DHS Statistics
- Journalists' Resources
Publications
Browse DHS Final Reports, Analytical Reports, summary reports, and other resources
DHS TOPICS
Explore DHS data across survey topics.